

VvvebJs,专业的网站制作工具。软件配备有很专业的安装、使用详解,用户下载安装之后立刻就能用,非常便利;软件内置很全方位的网页编辑器,可以为用户提供网站制作、调整、构建服务,欢迎有需要的用户下载VvvebJs用。
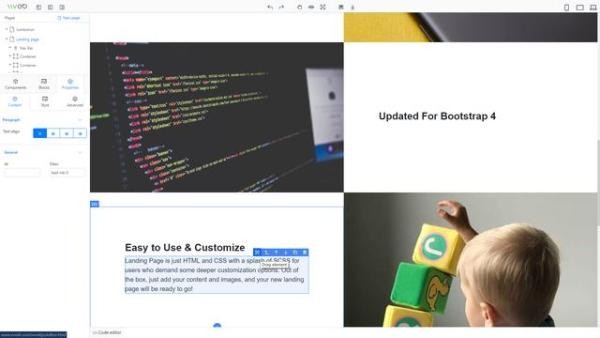
VvvebJs是一个开源的网页拖拽自动生成的javascript库,你可以以简单拖拽的方法生成自己需要的网页样式,内置JQuery和Bootstrap,你可以拖拽有关的组件进行网页的构建,很便捷,而且可以实时修改代码,功能丰富,用简单,界面友好,特别合适一些专注于展示的网站制作。
1、拖放建造器
无限的设计权力与一个容易用的界面,改变任何在你的网站上的几次点击。
2、安全
Vvveb对SQL注入是100%安全的,这是影响大部分CMS的一种庸俗性。
3、无限主题灵活性
Vvveb用纯html作为模板,以获得最大的灵活性,在几分钟内将任何html模板转换为主题。
4、电商
Vvveb是一个功能齐全的电商平台,具备一流的功能。
5、当地化
以多种语言发布内容或以不同货币销售。
6、演示导入
内置的演示导入功能通过提供初始内容和配置帮助你更快地完成你的网站。
7、开源免费
开放源码意味着透明和协作。
1、要初始化编辑器,调用Vvveb.Builder.init。第一个参数是要加载以进行编辑的URL,它需要坐落于相同的子域中才能进行编辑。第二个参数是页面加载完成时调用的函数,默认状况下调用编辑器Gui.init
2、ComponentGroup是一个组件集合,比如Bootstrap4组由Button和Grid等组件组成,该对象仅用于在编辑器左边面板中对组件进行分组。比如,Widgets组件组只有两个组件视频和地图,并被概念为如下:
3、Component是一个对象,它提供可以在画布上放置的html与在选择组件时可以编辑的属性,比如VideoComponent,具备Url和Target属性的html链接Component概念为:
4、在Component属性集合中用Input对象来编辑属性,比如文本输入,选择,颜色,网格行等,TextInput扩展Input对象并概念为:
5、输入还需要一个在编辑器html(在editor.html中)概念为以上是借用浏览器翻译工具,对官方网站的文档进行简单的翻译,或许会有的不够准确的地方,有兴趣的小伙伴可以直接查询有关文档!
TAG标签:网页设计教程(1)
转载请说明来源于当快软件园(https://www.lrvxg.com)
郑重声明:文章来源于网络作为参考,本站仅用于分享不存储任何下载资源,如果网站中图片和文字侵犯了您的版权,请联系我们处理!邮箱3450399331@qq.com
查看全部
同类推荐